Compose a query in GraphiQL
Many clients might need help using the semantics of GraphQL and exploring the possibilities of Cloudflare GraphQL API.
This page details how to use a GraphiQL client to compose and execute a GraphQL query.
Prerequisites
You can find all details on how to configure a client here.
Set up a query and choose a dataset
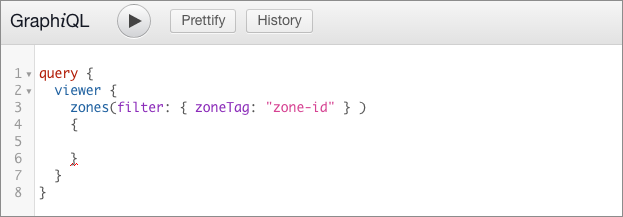
Click on the editing pane of GraphiQL and add this base query, replacing
zone-id with your Cloudflare zone ID:

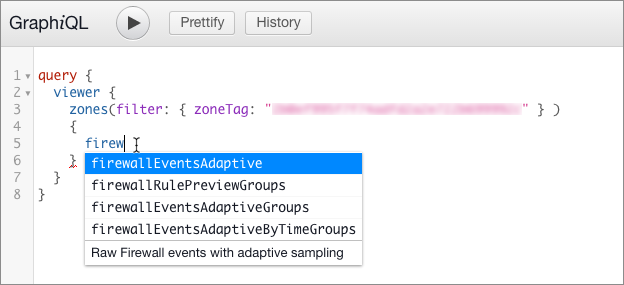
To assist query building, the GraphiQL client has word completion. Insert your
cursor in the query, in this case on the line below zones, and start entering
a value to engage the feature. For example, when you type firewall, a popup
menu displays the datasets that return firewall information:

The text at the bottom of the list displays a short description of the data that the node returns.
Select the dataset you want to query and insert it. Either select the item in the list, or scroll using arrow keys and press Return.
Supply required parameters
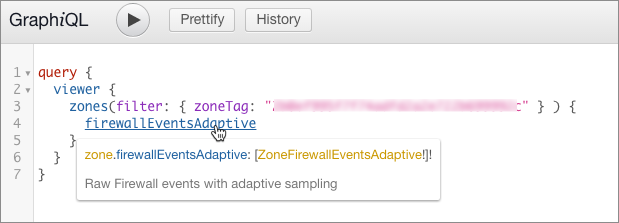
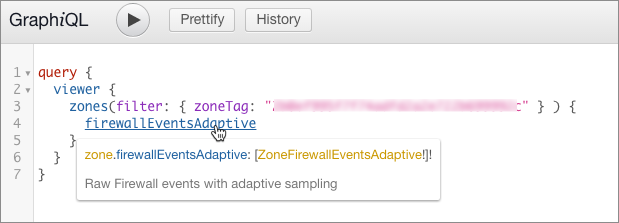
Hover your mouse over a field to display a tooltip that describes the dataset.
In this example, hovering over the firewallEventsAdaptive node displays this
description:

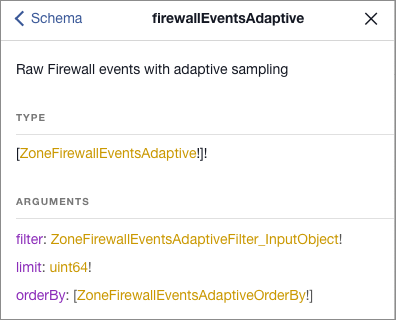
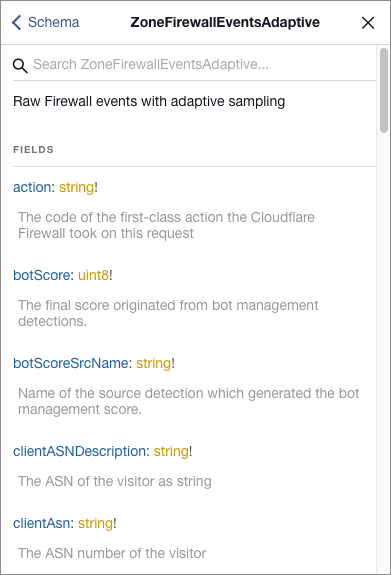
To display information about the dataset, including required parameters, select the dataset name (blue text). The Documentation Explorer opens and displays details about the dataset:

Note that the filter and limit arguments are required, as indicated by the
exclamation mark (!) after their type definitions (gold text). In this
example, the orderBy argument is not required, though when used it requires a
value of type ZoneFirewallEventsAdaptiveOrderBy.
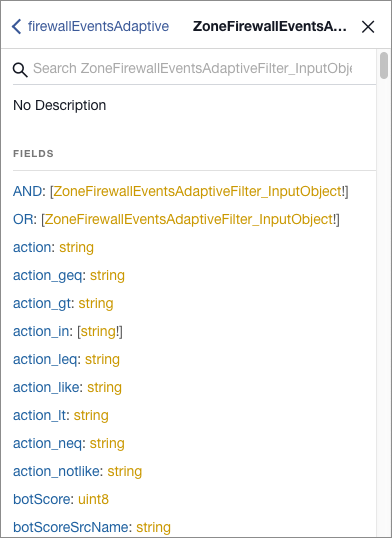
To browse a list of supported filter fields, select the filter type definition
(gold text) in the Documentation Explorer. In this example, the type is
ZoneFirewallEventsAdaptiveFilter_InputObject:

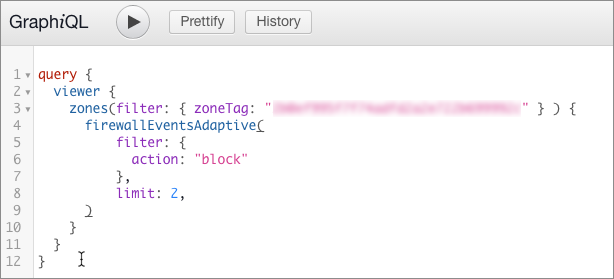
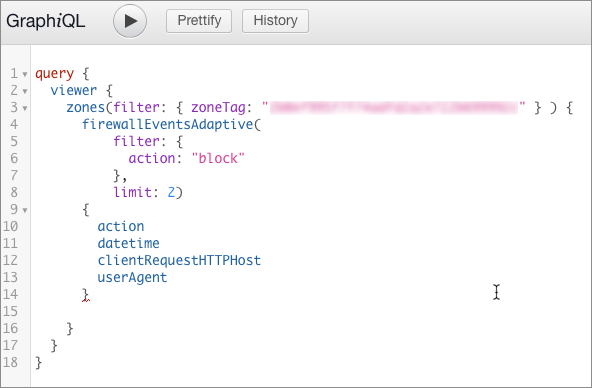
This example query shows the required filter and limit arguments for
firewallEventsAdaptive (as well as for the rest of GraphQL nodes):

Define the fields used by your query
To browse the fields you can use with your query, hover your cursor over the dataset name in your query, and in the tooltip that displays, select the data type definition (gold text):

The Documentation Explorer opens and displays a list of fields:

To add the data fields that you want to read, type an opening brace ({) after
the closing parenthesis for the parameters, then start typing the name of a
field that you want to fetch. Use word completion to choose a field.
This example query returns the action, datetime, clientRequestHTTPHost,
and userAgent fields:

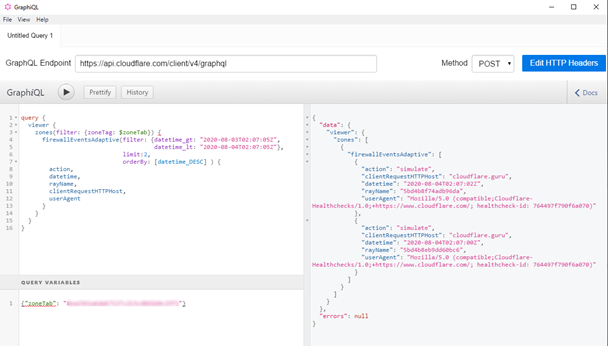
Once you have entered all the fields you want to query, select the Play button to submit the query. The response pane will contain the data fetched from the configured GraphQL API endpoint:

Variable substitution
The GraphiQL client allows you to use placeholders for value and supply them via
the variables part of the payload.
Placeholder names should start with $ character, and you do not need to wrap
placeholders in quotes when you use them in the query.
Values for placeholders should be provided in JSON format, in which placeholders
are addressed without $ character. As an example, for a placeholder $zoneTag
GraphQL API will read a value from the zoneTag field of supplied variables
object.
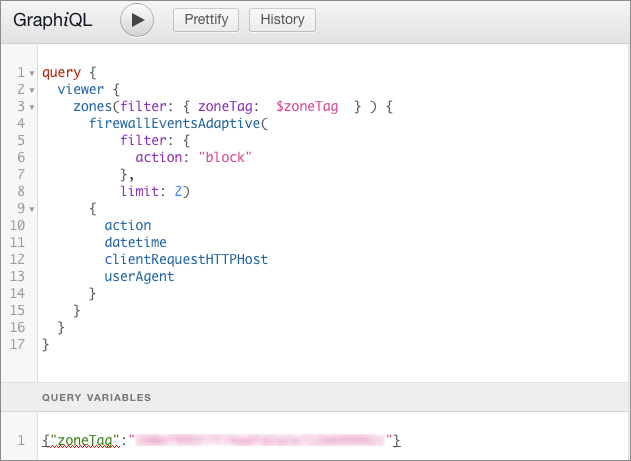
To supply a value for a placeholder, select the Query Variables pane and edit a JSON object that defines your variables.
This example query uses the zoneTag query variable to represent the zone ID: