Caching HTML with Drupal
Overview
You can cache HTML of inactive users and static content including likes, images, scripts, and stylesheets when using Drupal with Cloudflare by using the Cache Everything Page Rule with Bypass Cache on Cookie enabled.
Enable Browser Cache TTL
To avoid browser cache collisions, you must first enable Bypass Cache on Cookie in the Cloudflare dashboard. To do this,
1. Log in to your Cloudflare account.
2. Click on the Caching app.
3. Scroll down to Browser Cache TTL and choose Respect Existing Headers.
Now, you can configure the Bypass Cache on Cookie setting using Cloudflare Page Rules.
Set Bypass Cache on Cookie
When the Bypass Cache on Cookie page rule matches the criteria we set, Cloudflare will cache static images and other files, without caching HTML. To configure Bypass Cache on Cookie using Page Rules,
1. Log in to your Cloudflare account.
2. Go to Rules > Page Rules.
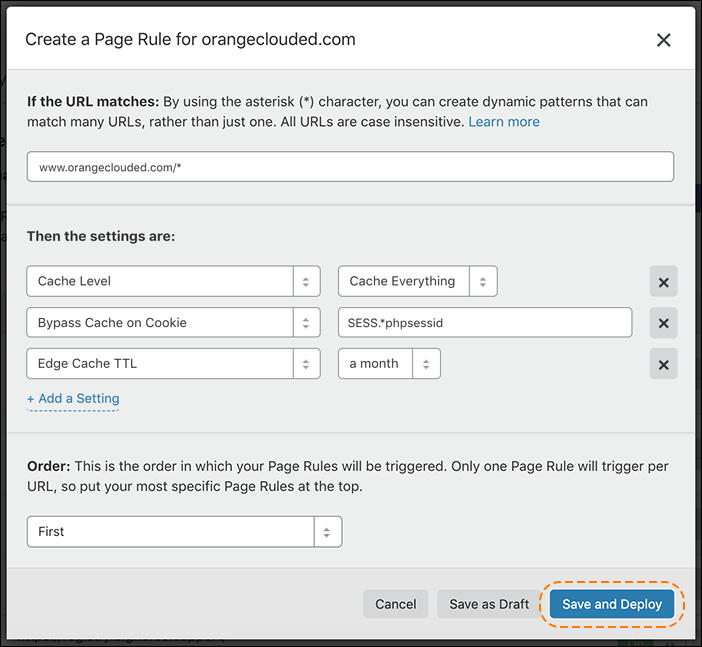
3. Click the Create Page Rule button and enter your domain. In the example below, the domain is www.orangeclouded.com.
4. Configure the Page Rules settings as follows:
- use the * wildcard operator on the Drupal installation path to match the entire domain
- set the Cache Level to Cache Everything
- text, set Bypass Cache on Cookie rule for the Drupal variables. This rule will override the C_ache Everything_ rule when a user is logged into Drupal
- set the Edge Cache TTL setting to determine how long a Cloudflare cache server should store cached files.
If you use additional cookies in your Drupal site, you must ensure these are in the Regex statement: SESS.*|phpsessid=.*

Now, when Cloudflare is serving cached files, a C_F-Cache-Status: HIT_ header will be sent back to the browser.