How do I enable HTTP/2 Server Push in WordPress
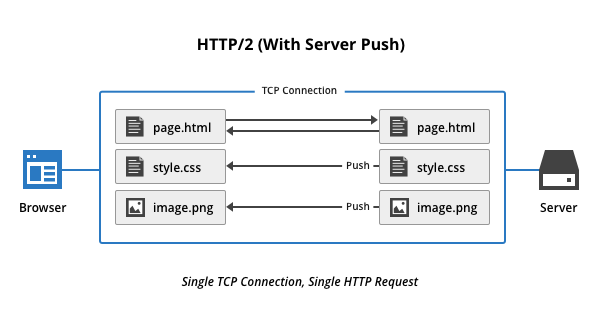
HTTP/2 Server Push allows a website to push content to a browser, without having to wait for the HTML of one page to render first. In conjunction with the concurrency support built into HTTP/2, Server Push is able to dramatically reduce the amount of requests needed to load your website.

Cloudflare supports HTTP/2 Server Push and it can be enabled for stylesheets and scripts using Cloudflare’s WordPress plugin. In order to utilise this feature, you must first ensure you have the Cloudflare WordPress plugin installed and set-up on your site.
Once the plugin is installed, you can enable HTTP/2 Server Push simply by adding the following configuration code to your wp-config.php file:
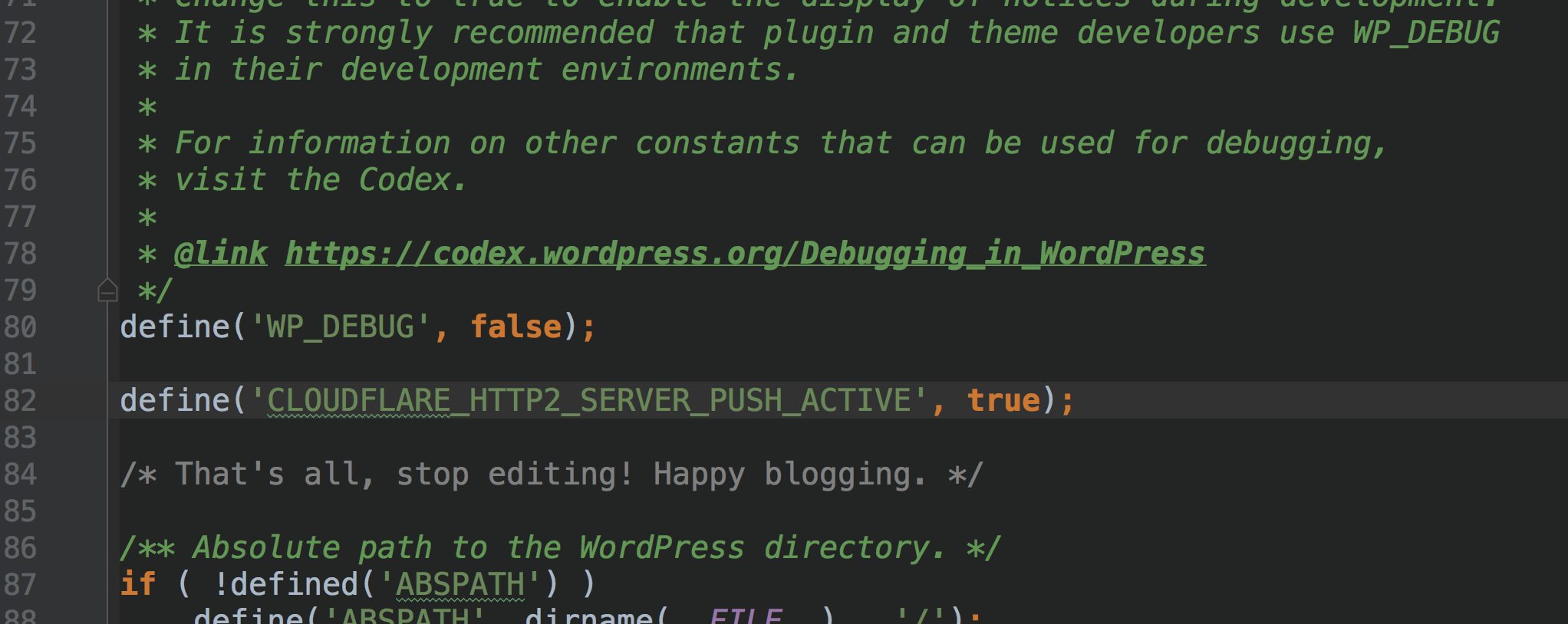
define(‘CLOUDFLARE_HTTP2_SERVER_PUSH_ACTIVE’, true);
You should insert this line above where it says "/* That’s all, stop editing! Happy blogging. */", like follows:|

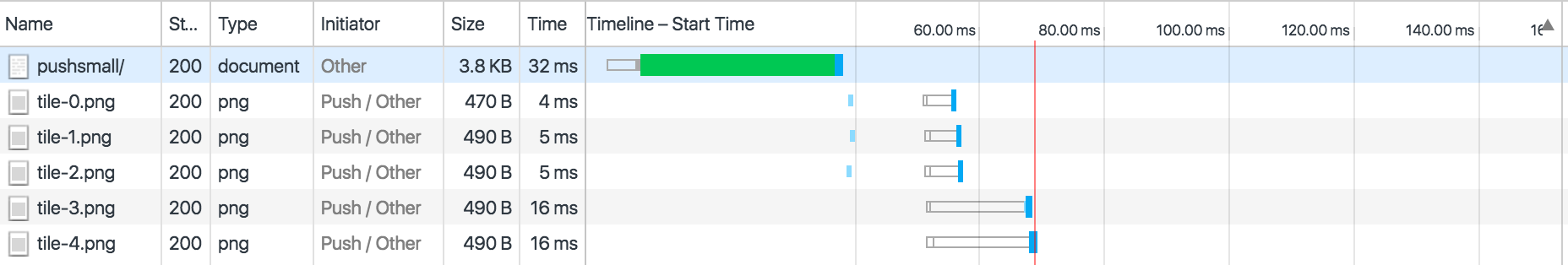
You should then start to see requests coming in which are initiated through Server Push, for example, in the Network tab of Chrome Development Tools you should see some asserts have “Push” as the initiator: